contact
Github
Mes projets
My projects
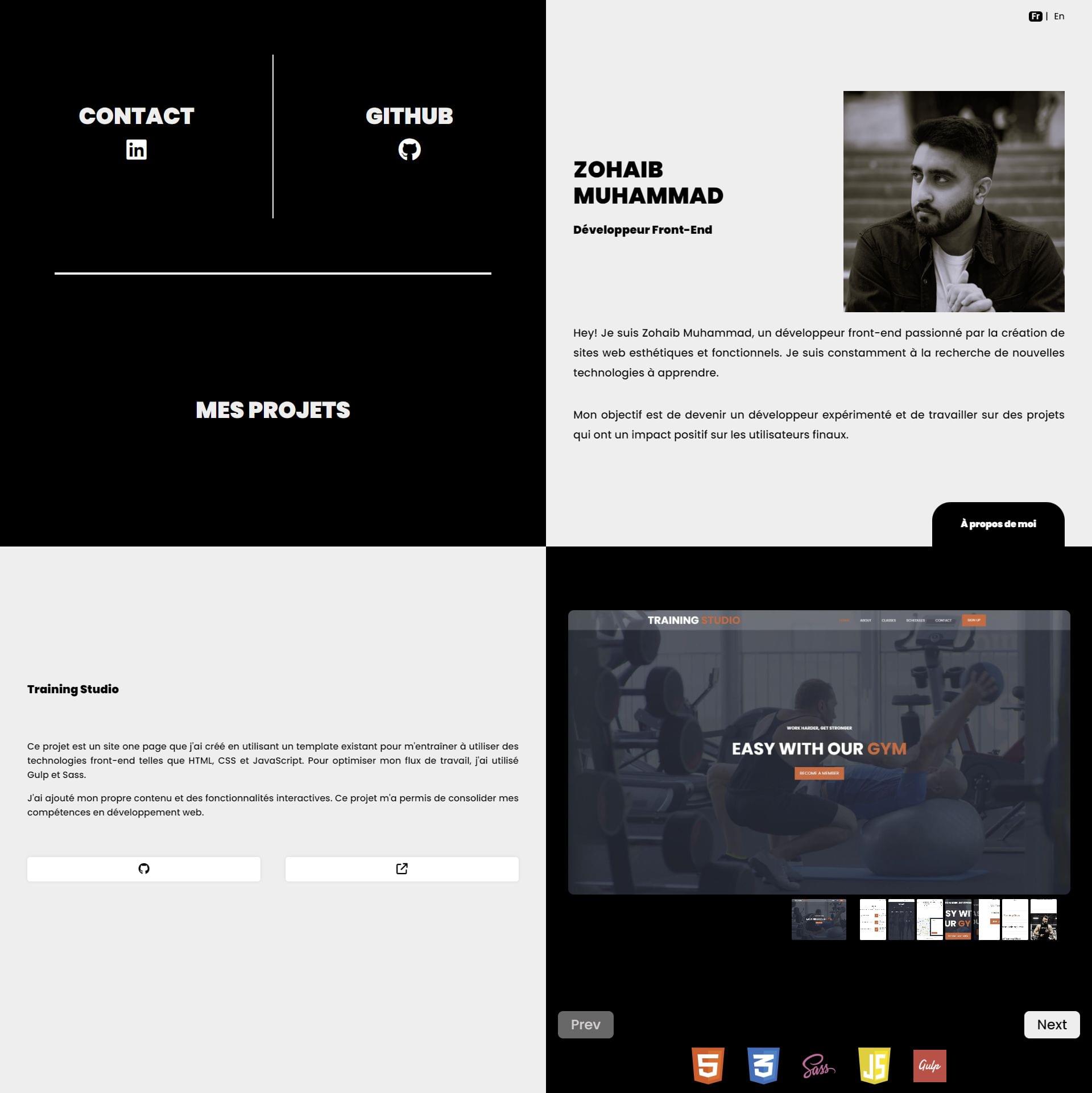
Zohaib Muhammad
Développeur Front-End
Front-end developer
Hey! Je suis Zohaib Muhammad, un développeur front-end passionné par la création de sites web esthétiques et fonctionnels.
Avec la découverte de ma passion pour le développement web, j'ai orienté mon parcours vers l'apprentissage continu de nouvelles technologies. Mon objectif est d'enrichir mes compétences afin de proposer des solutions innovantes dans ce domaine en constante évolution.
Hey! I'm Zohaib Muhammad, a front-end developer passionate about creating aesthetic and functional websites.
With the discovery of my passion for web development, I've directed my path towards continuous learning of new technologies. My goal is to enhance my skills to provide innovative solutions in this ever-evolving field.
À propos de moi
About me
Fort d'une expérience enrichissante dans la grande distribution, j'ai choisi de me tourner vers le développement front-end, un domaine où la créativité, la technicité et la résolution de problèmes se combinent pour stimuler ma passion.
Drawing from an enriching experience in retail, I shifted my focus to front-end development—a realm where creativity, technicality, and problem-solving blend to fuel my passion.
Mon expertise englobe les langages HTML, CSS, Sass et JavaScript, ainsi que la création de thèmes et de plugins WordPress. J'ai également acquis une expérience pratique avec des outils tels que Gulp et Vite pour l'automatisation des tâches de développement. En parallèle, j'ai exploré des bibliothèques telles que React.js pour développer des applications front-end plus complexes, tout en commençant à m'initier au développement back-end avec des outils comme Strapi, renforçant ainsi mes compétences en développement full-stack.
Mon expérience chez MFM Digital durant mon stage m'a permis de grandir non seulement en tant que développeur, mais aussi en tant qu'individu. J'ai appris l'importance de la précision, de l'attention aux détails et du travail d'équipe. J'ai développé une méthodologie de travail rigoureuse et le respect des normes de qualité les plus élevées, ce qui a renforcé mon désir de devenir un développeur full-stack compétent et efficace.
My expertise spans HTML, CSS, Sass, and JavaScript, alongside crafting WordPress themes and plugins. I've also gained practical experience with tools like Gulp and Vite for automating development tasks. Concurrently, I've delved into libraries like React.js for building more intricate front-end applications, while venturing into back-end development with tools like Strapi to bolster my full-stack skills.
My stint at MFM Digital during my internship was pivotal for my growth, not just as a developer but also as an individual. I learned the significance of precision, attention to detail, and teamwork. This experience cultivated a rigorous work methodology and instilled a commitment to the highest quality standards, further fueling my aspiration to become a competent and effective full-stack developer.
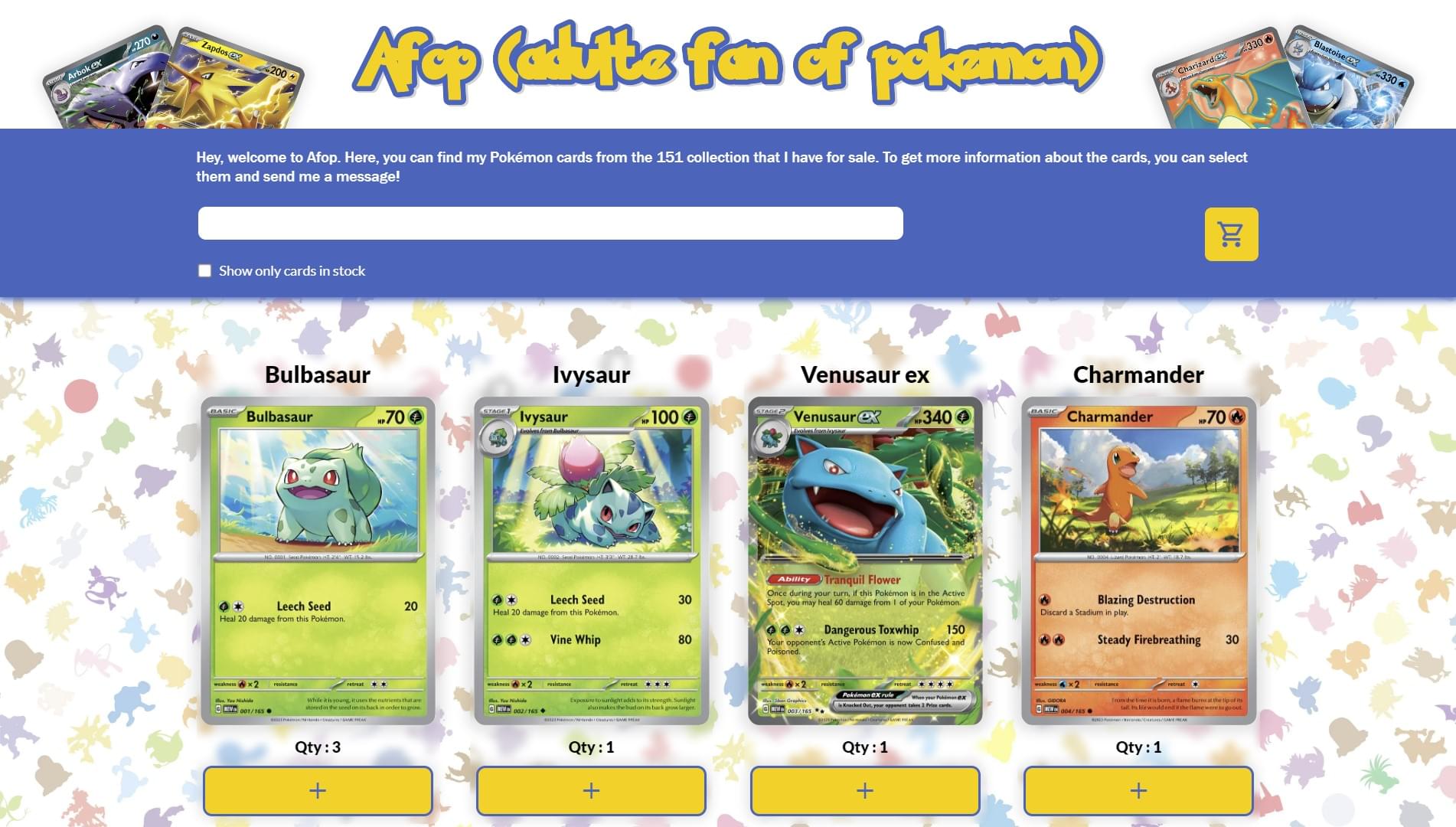
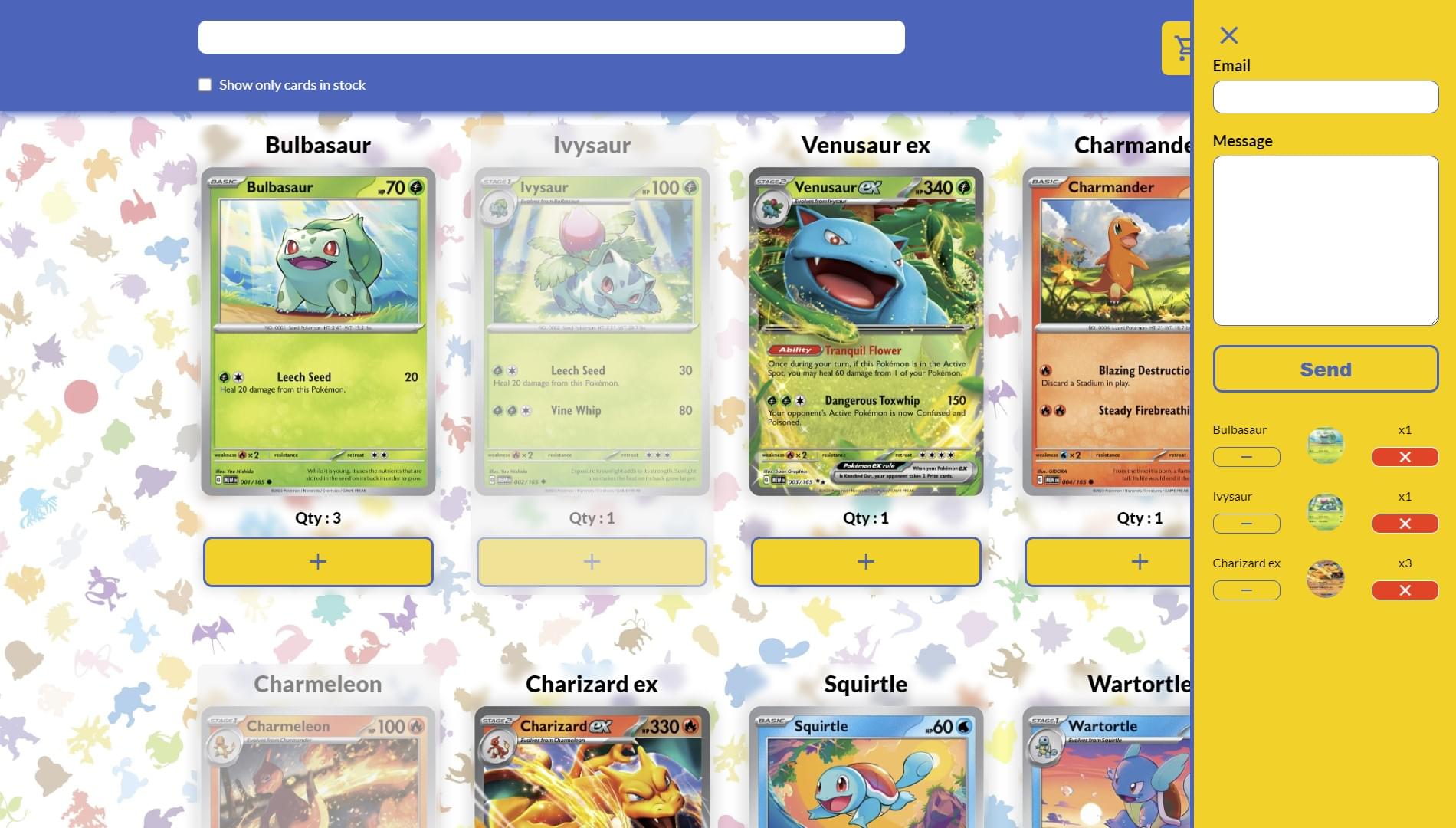
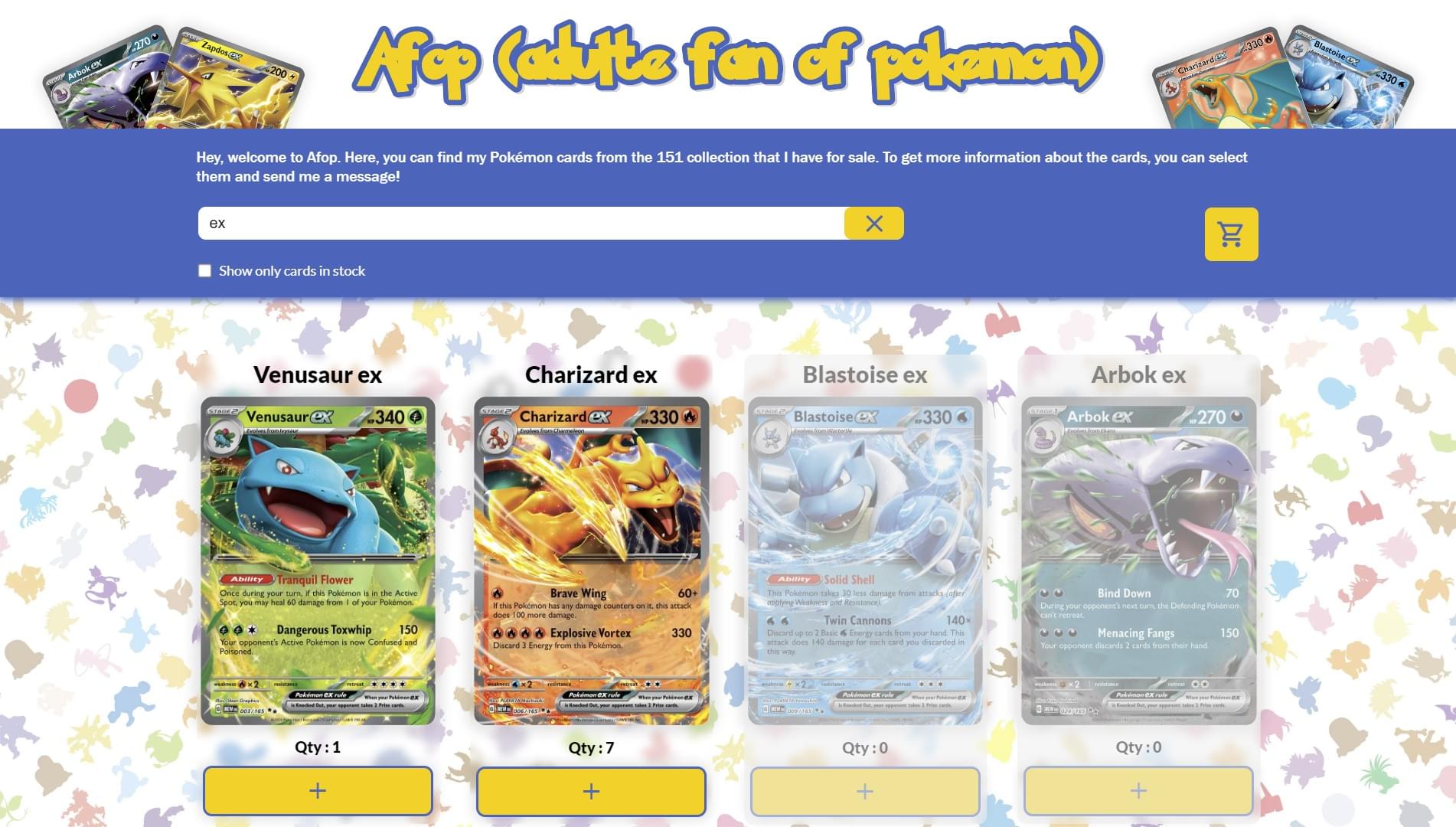
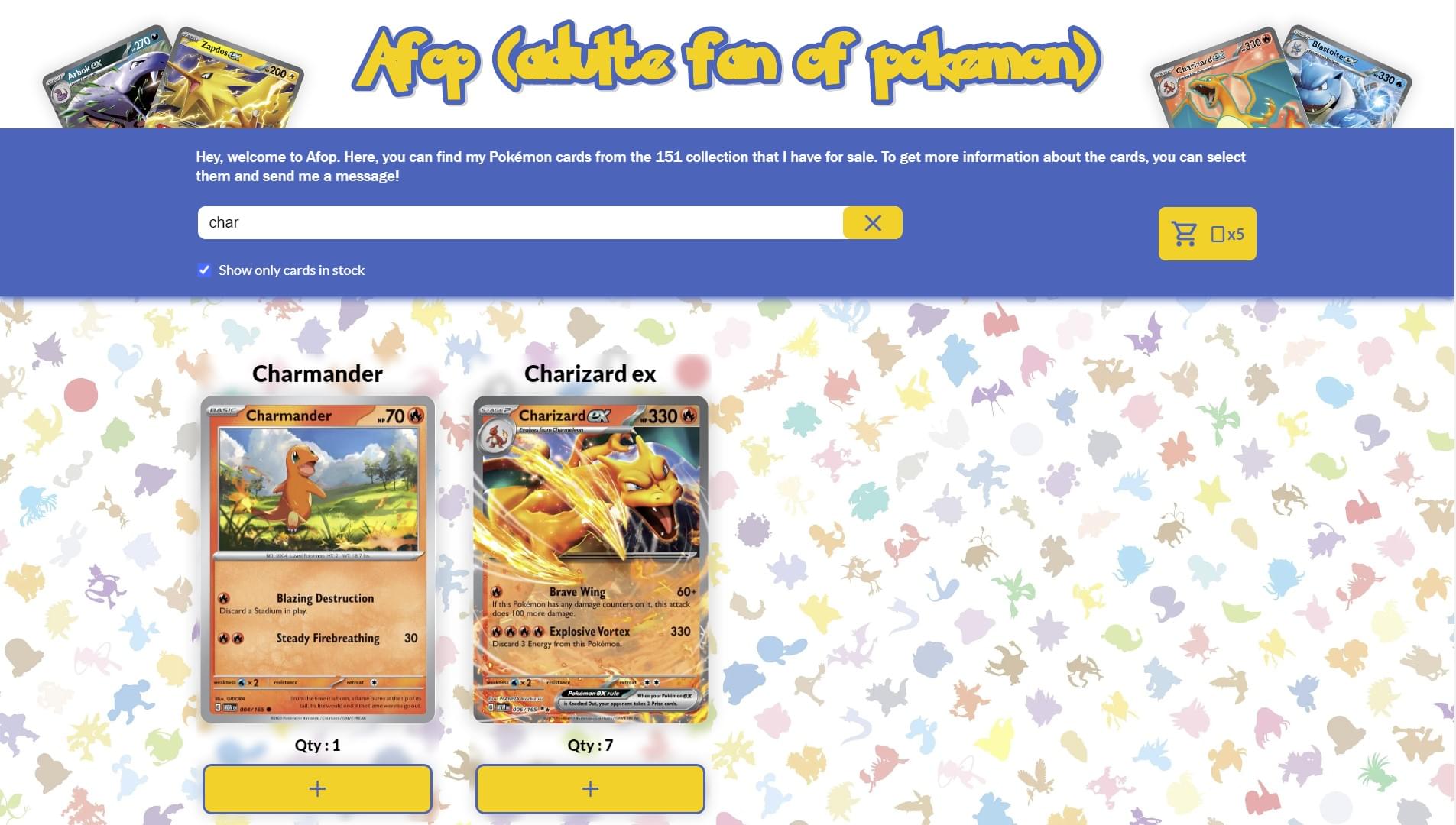
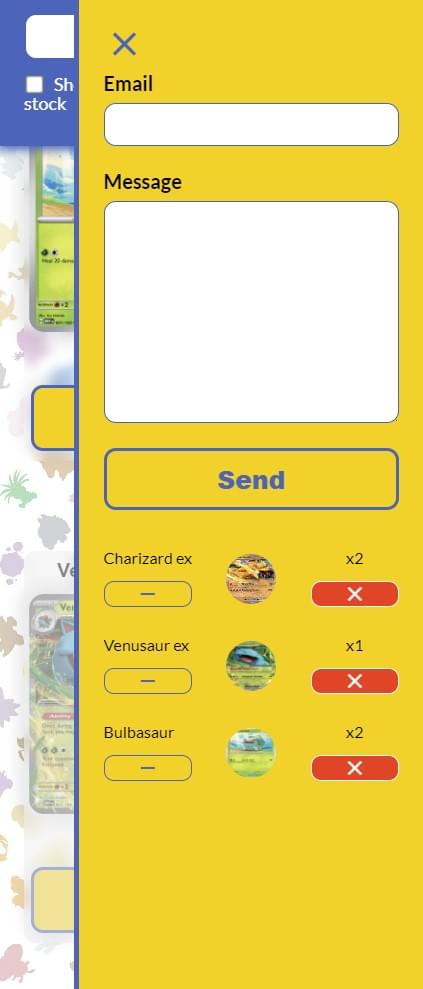
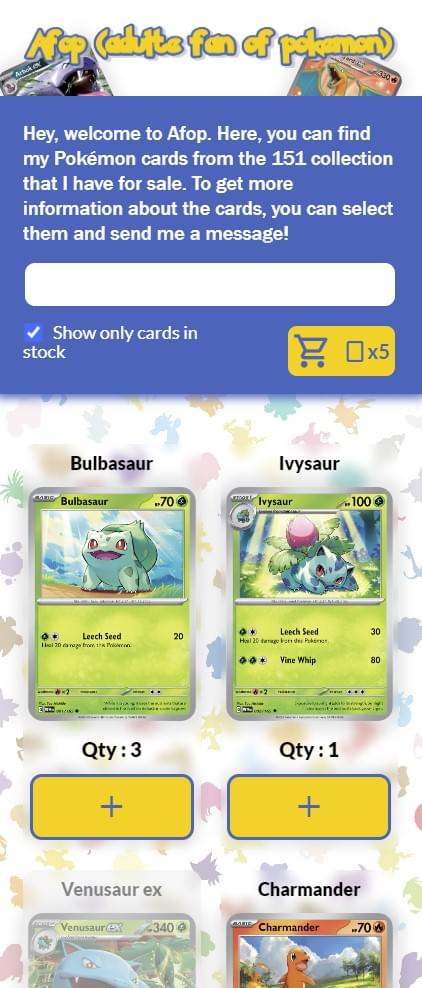
AFOP (Adulte Fan Of Pokemon)
Mon deuxième projet React, un site qui référence la collection de cartes Pokémon de mon ami, édition 151. Ce projet m'a permis de consolider mes bases en React, après quelques mois sans y avoir pratiqué.
J'ai réalisé ce projet avec le CMS headless Strapi, ce qui m'a permis d'apprendre l'hébergement et l'utilisation de bases de données, ainsi que l'intégration de plugin tels que SendGrid pour gérer les formulaires.
Le site permet de sélectionner des cartes (en fonction de la quantité disponible) et de demander un devis via le formulaire. Le client et l'administrateur reçoivent chacun une notification par e-mail, et la demande est enregistrée dans Strapi.
My second React project is a website that catalogs my friend's Pokémon card collection, edition 151. This project allowed me to solidify my foundations in React after not actively practicing it for a few months.
I implemented this project using the headless CMS Strapi, which enabled me to learn about hosting, database usage, and the integration of plugins like SendGrid for managing forms.
The site allows users to select cards (based on availability) and request a quote through the form. Both the client and the administrator receive email notifications, and the requests are recorded in Strapi.
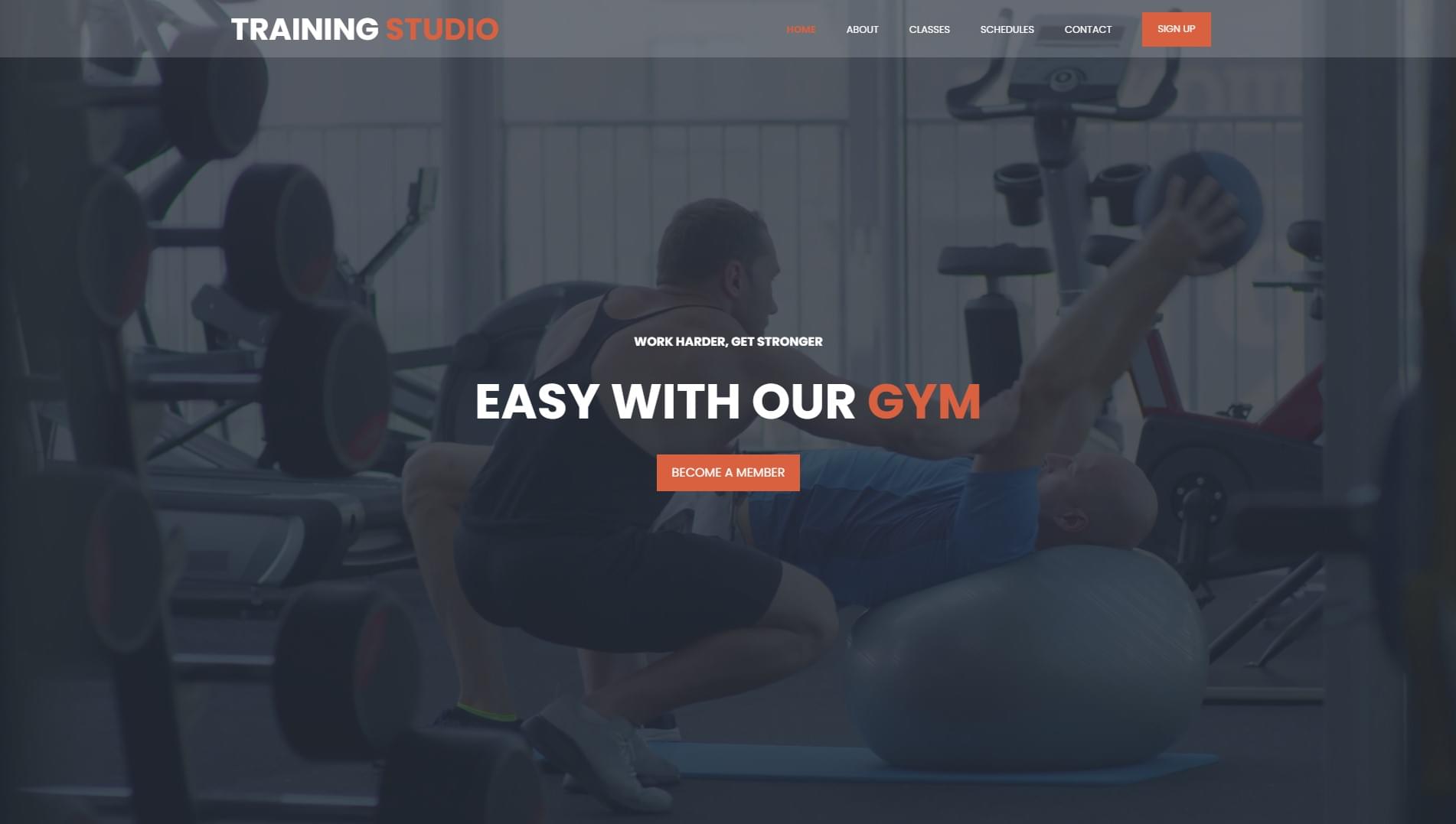
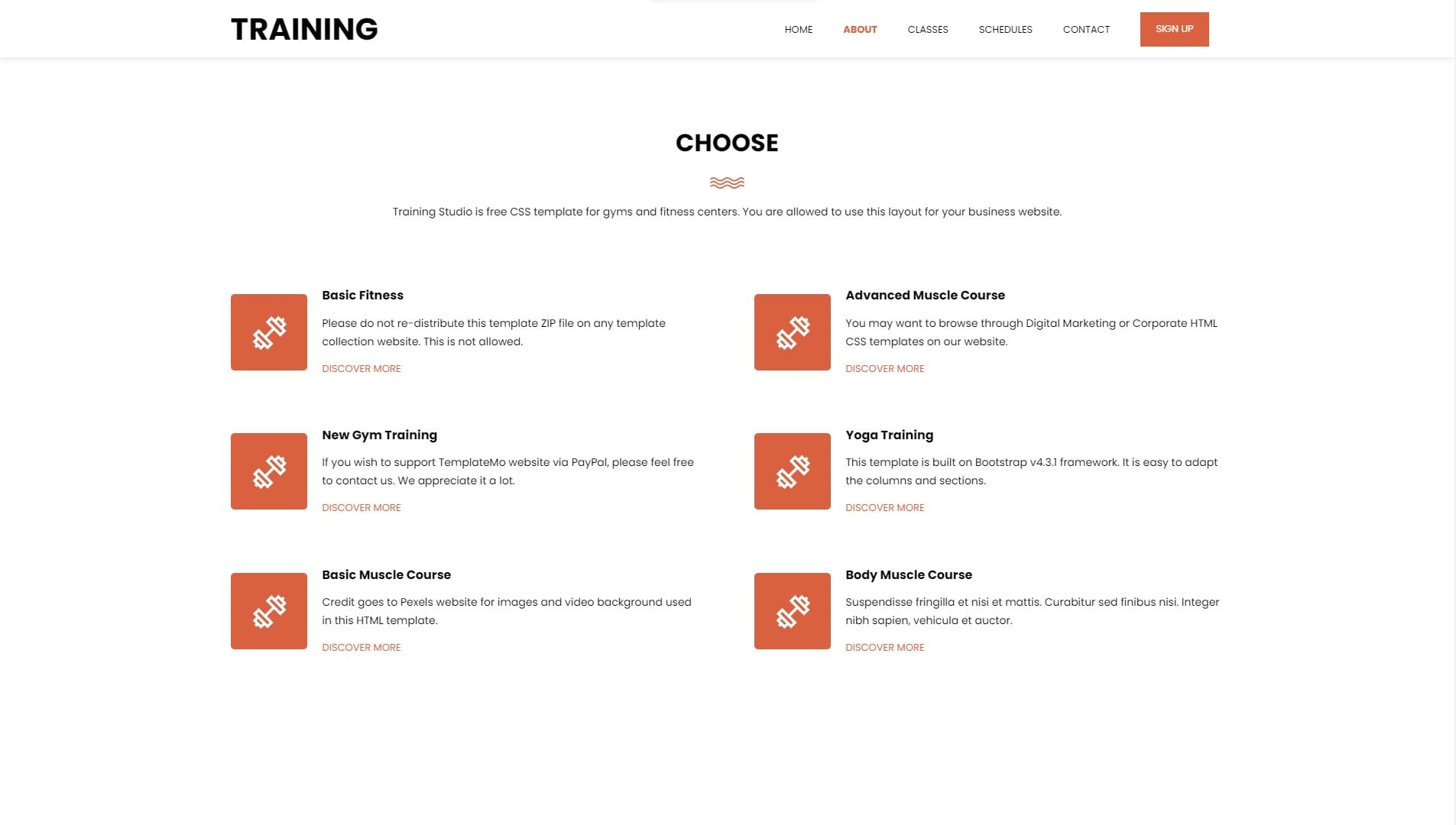
Training Studio
Ce projet est un site one page que j'ai créé en utilisant un template existant pour m'entraîner à utiliser des technologies front-end telles que HTML, CSS et JavaScript. Pour optimiser mon flux de travail, j'ai utilisé Gulp et Sass.
J'ai ajouté mon propre contenu et des fonctionnalités interactives. Ce projet m'a permis de consolider mes compétences en développement web.
This project is a one-page website that I created using an existing template to practice using front-end technologies such as HTML, CSS, and JavaScript. To optimize my workflow, I used Gulp and Sass.
I added my own content and interactive features. This project allowed me to consolidate my web development skills.
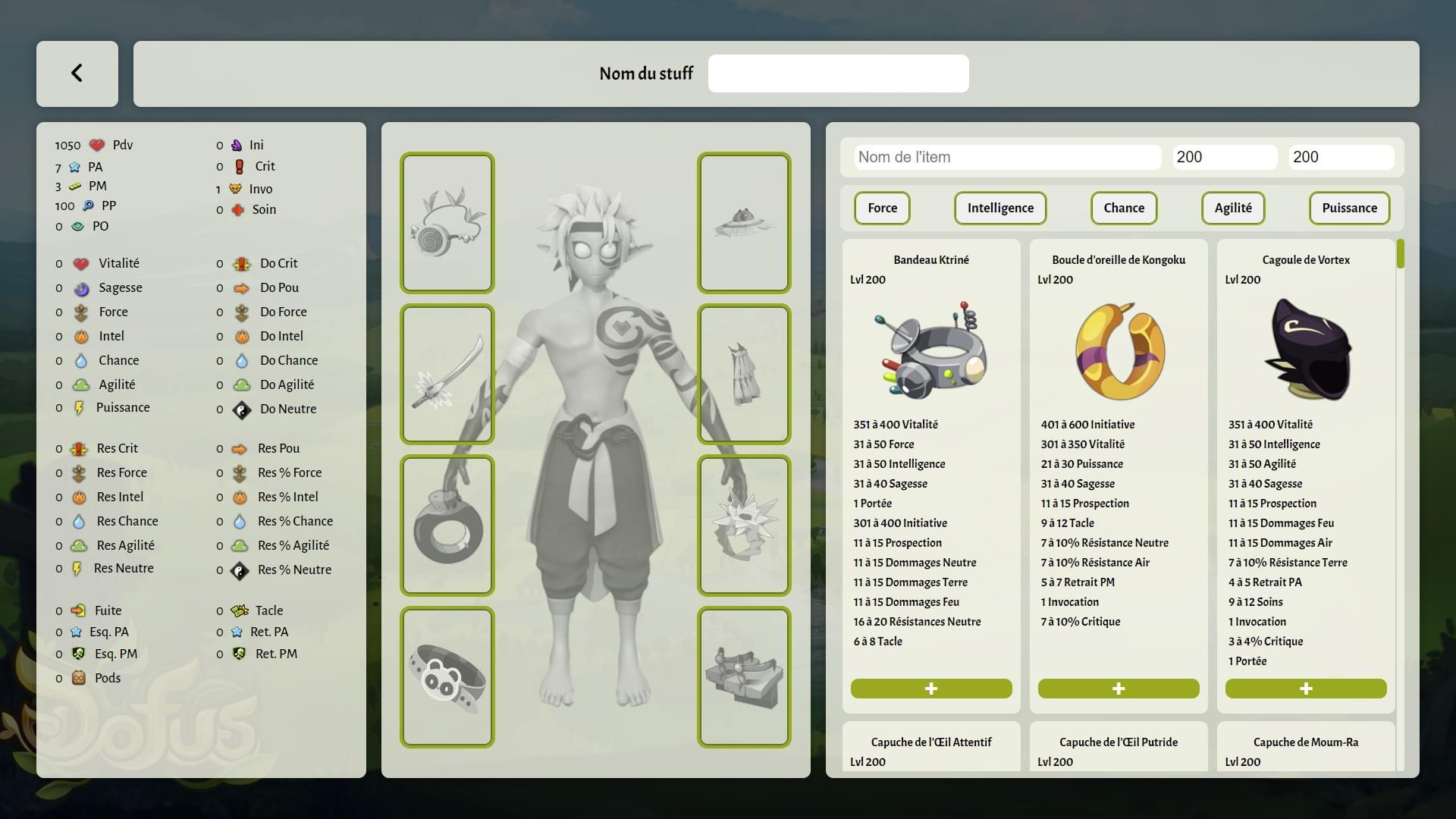
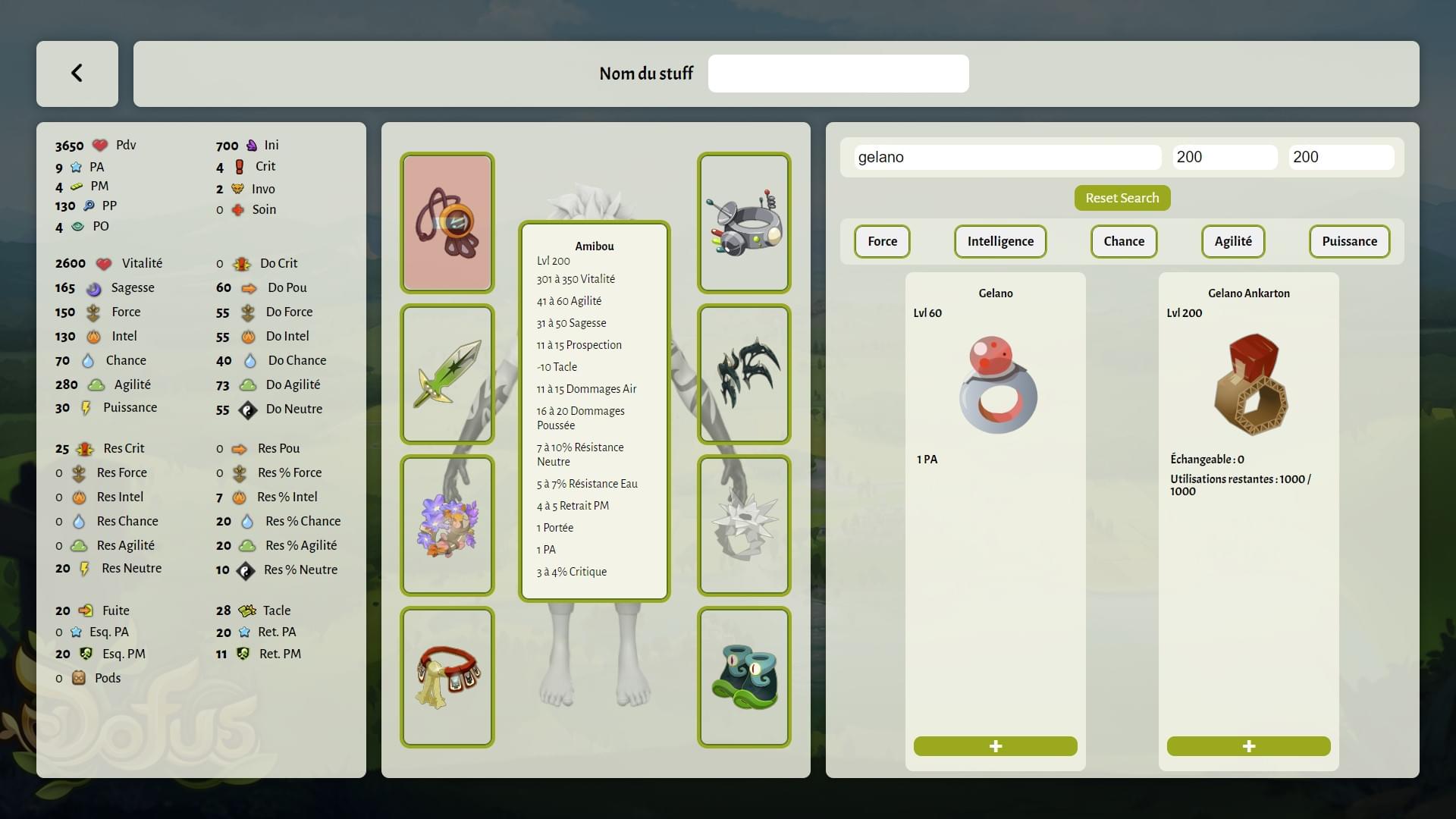
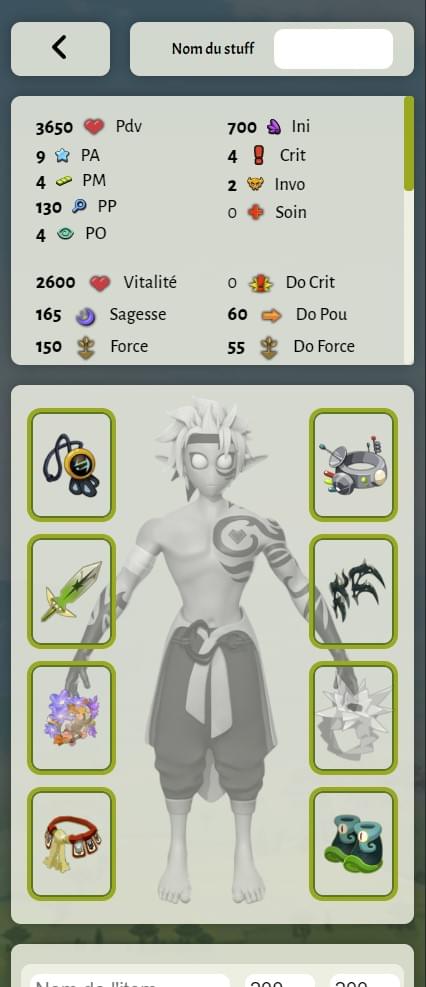
DofusStuffSimulator
Ce site représente mon tout premier projet en React. Il s'agit d'un simulateur d'équipement destiné au jeu Dofus. Il offre aux joueurs la possibilité d'essayer différents équipements pour explorer leurs caractéristiques et synergies.
Ce projet m'a permis de m'entraîner sur React, en particulier les bases telles que la gestion des états, la mise en place de routes, ainsi que l'intégration d'API. Bien qu'il y ait encore un large potentiel d'amélioration, ce projet m'a confronté à mes premières difficultés avec React, ce qui a considérablement renforcé mes compétences.
This site represents my very first project in React. It is an equipment simulator for the game Dofus, allowing players to try different gear to explore their characteristics and synergies.
This project provided me with practice in React, especially the fundamentals like managing states, setting up routes, and integrating APIs. While there is still plenty of room for improvement, this project challenged me with my initial difficulties in React, thus enabling significant progress.
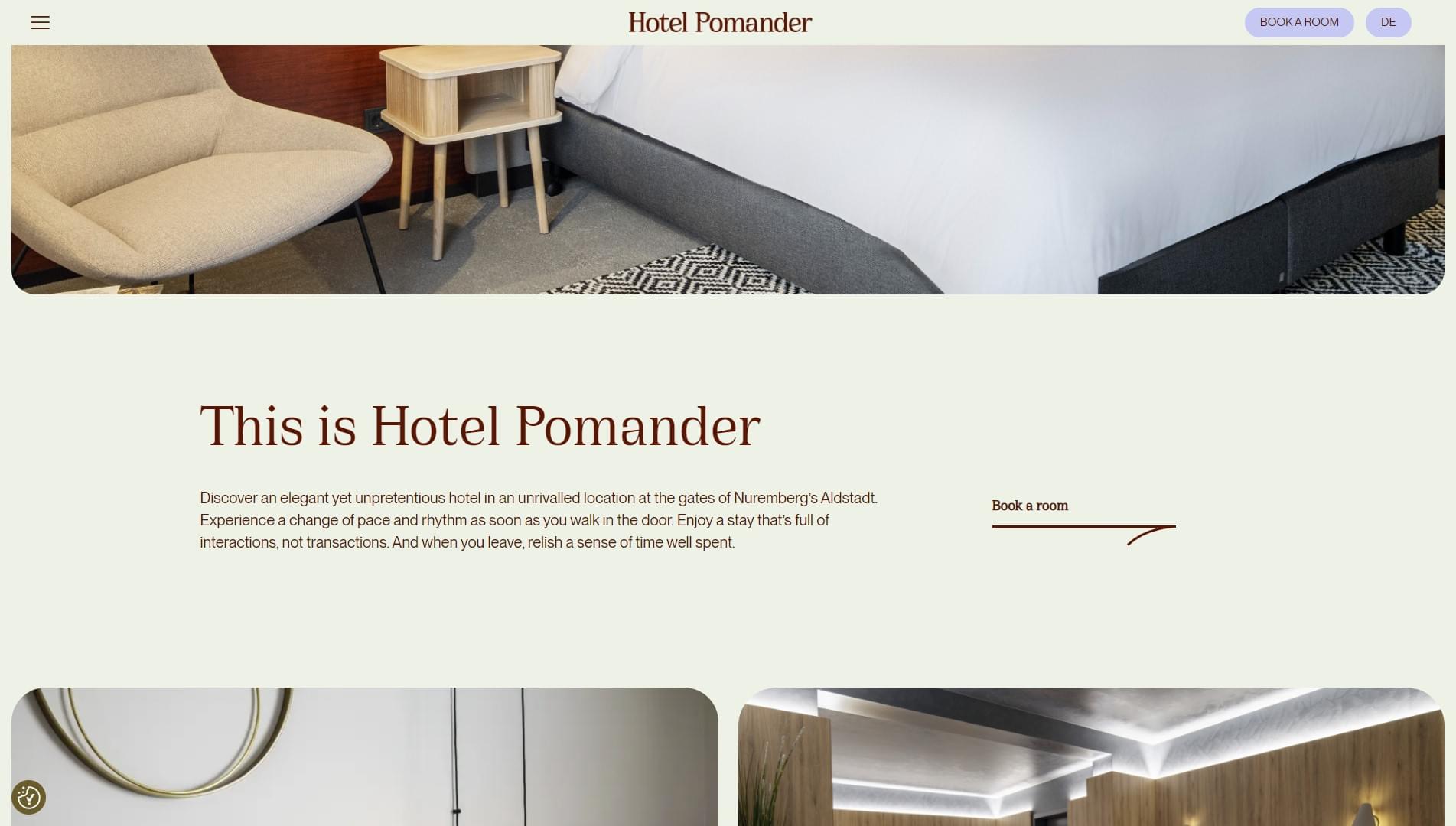
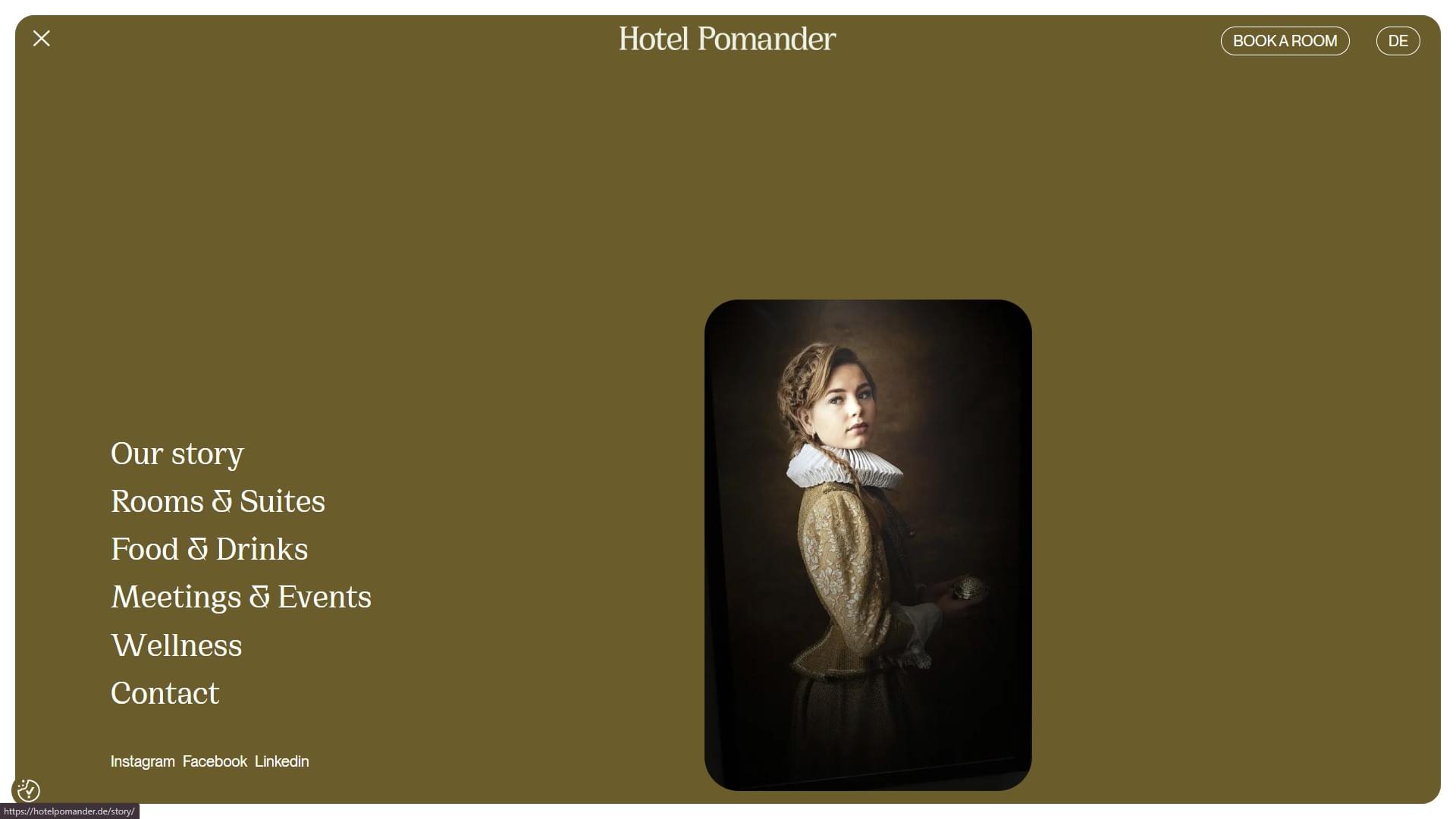
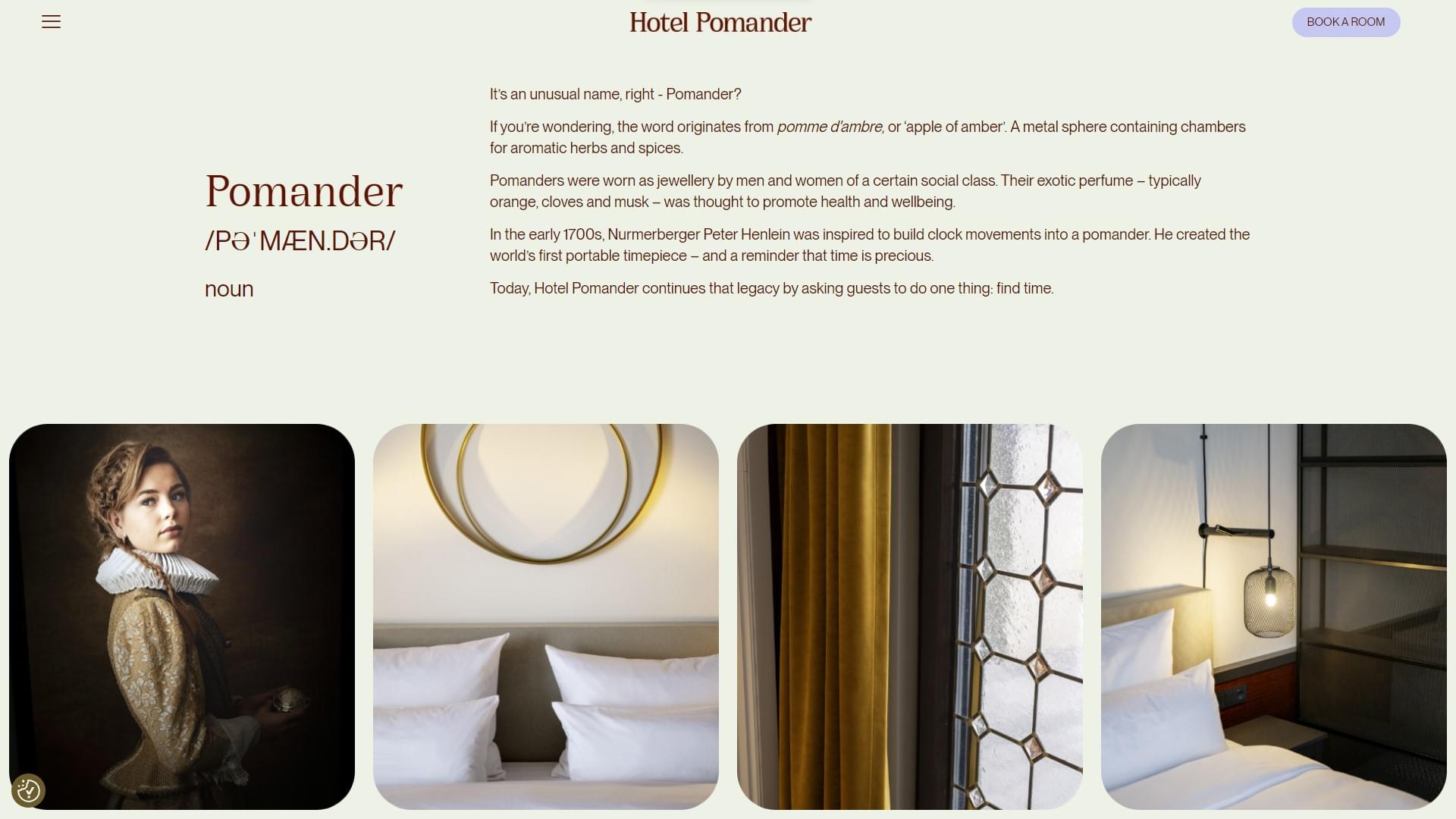
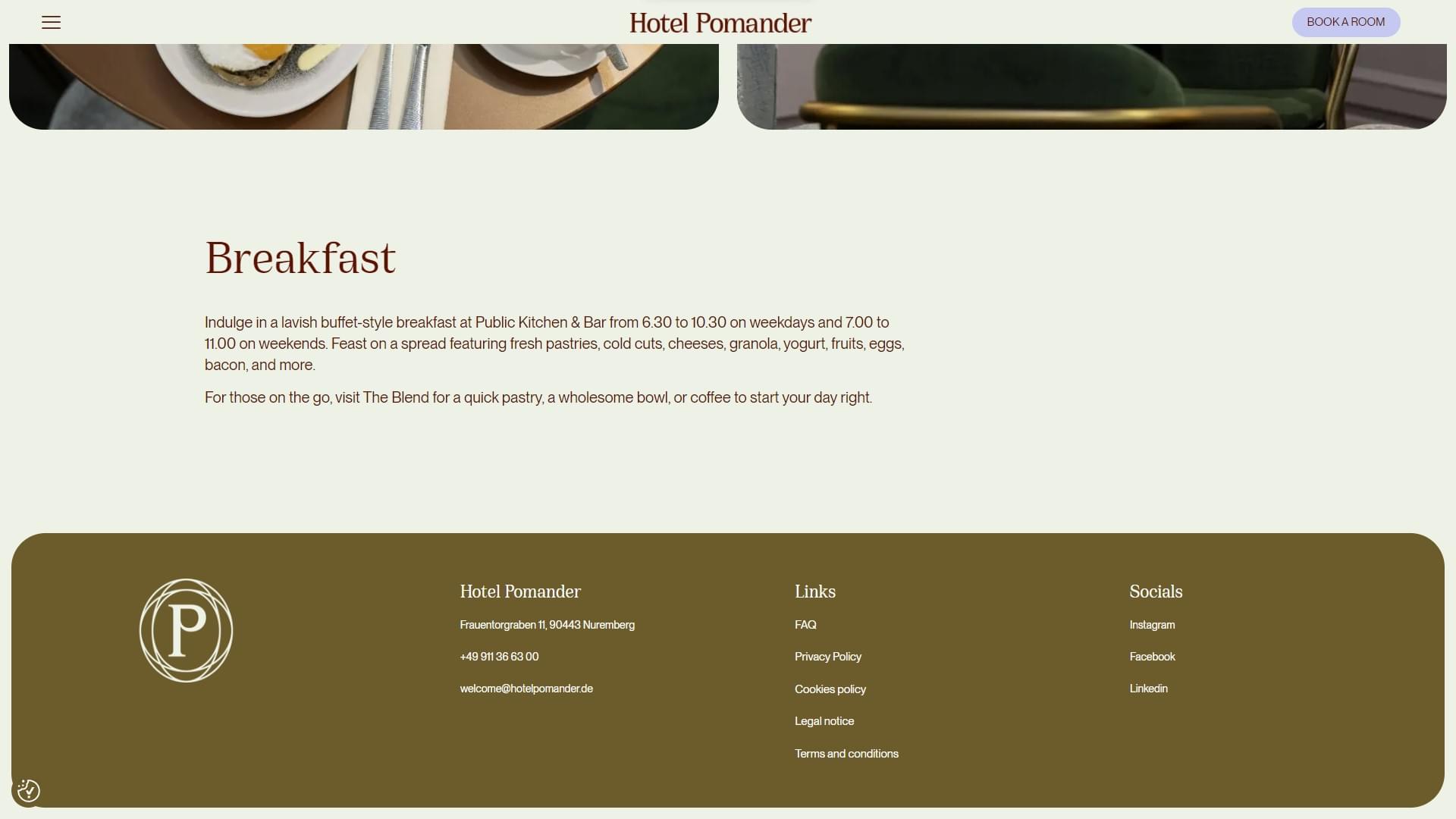
Hotel Pomander
Ce site a été réalisé avec WordPress en utilisant un constructeur de pages, PHP, et également du JavaScript. J'ai eu l'occasion de le développer pendant mon stage, en respectant un délai particulièrement serré de trois jours, imposé par la cliente.
This website was created using WordPress, employing a page builder, PHP, and also JavaScript. I had the opportunity to develop it during my internship, adhering to a tight deadline of just three days, set by the client.
MFM Digital
Ce site représente l'agence où j'ai eu l'opportunité d'effectuer mon stage. Durant cette expérience enrichissante, j'ai collaboré activement à la création d'animations pour le site de l'agence, en utilisant notamment GSAP, en partenariat avec d'autres développeurs.
This website represents the agency where I had the opportunity to complete my internship. During this enriching experience, I actively collaborated in creating animations for the agency's website, using tools like GSAP, in partnership with other developers.
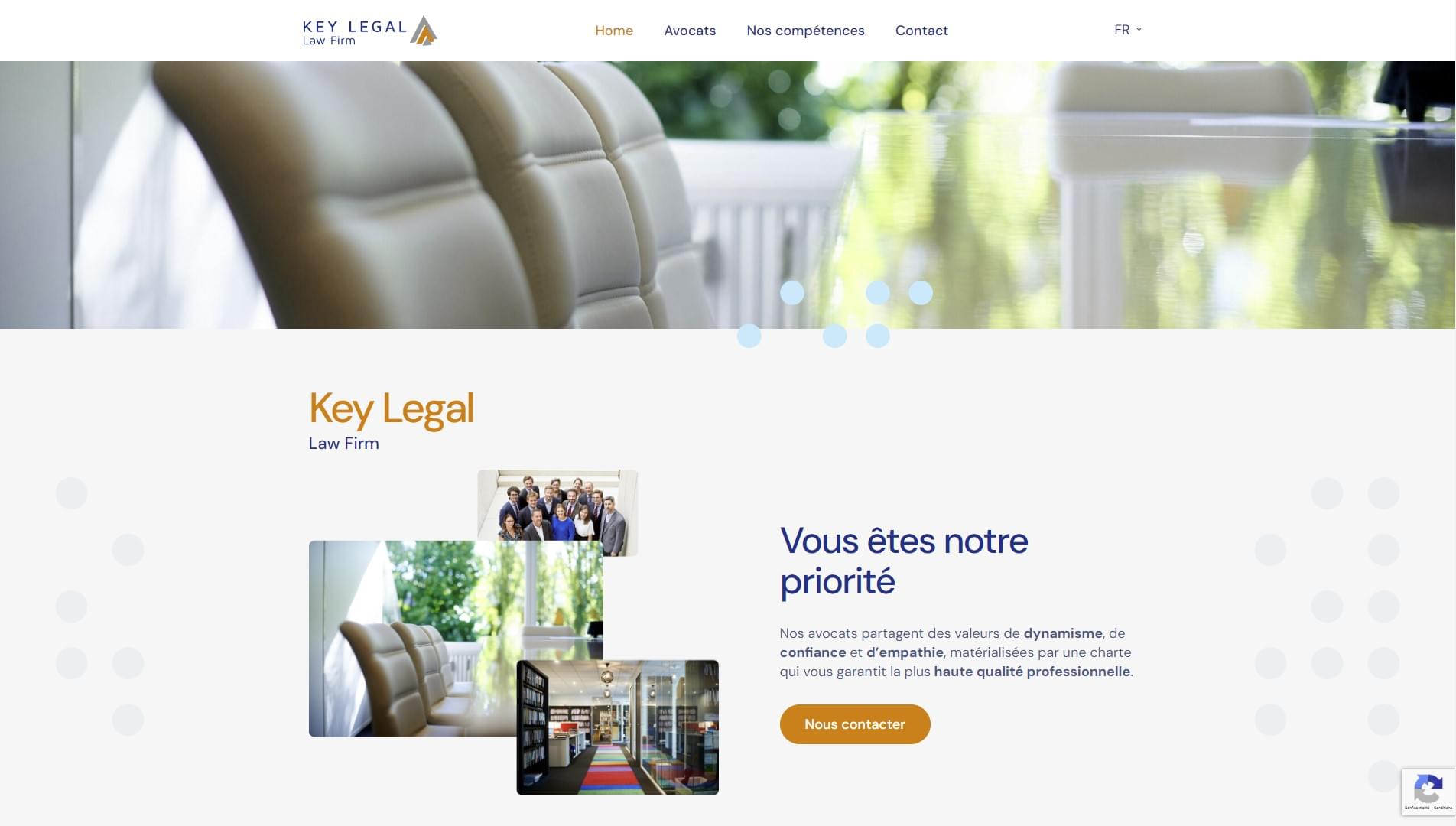
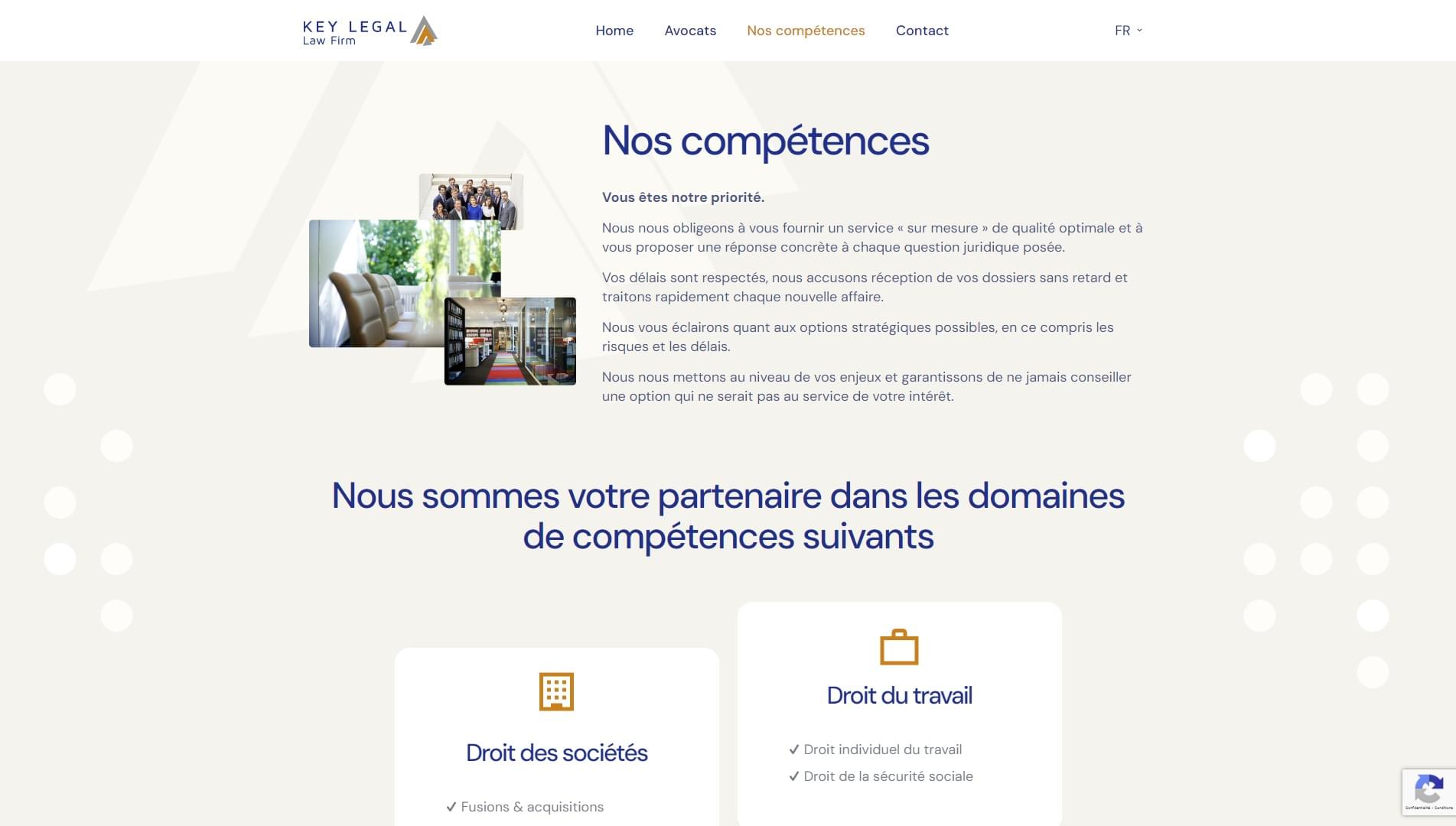
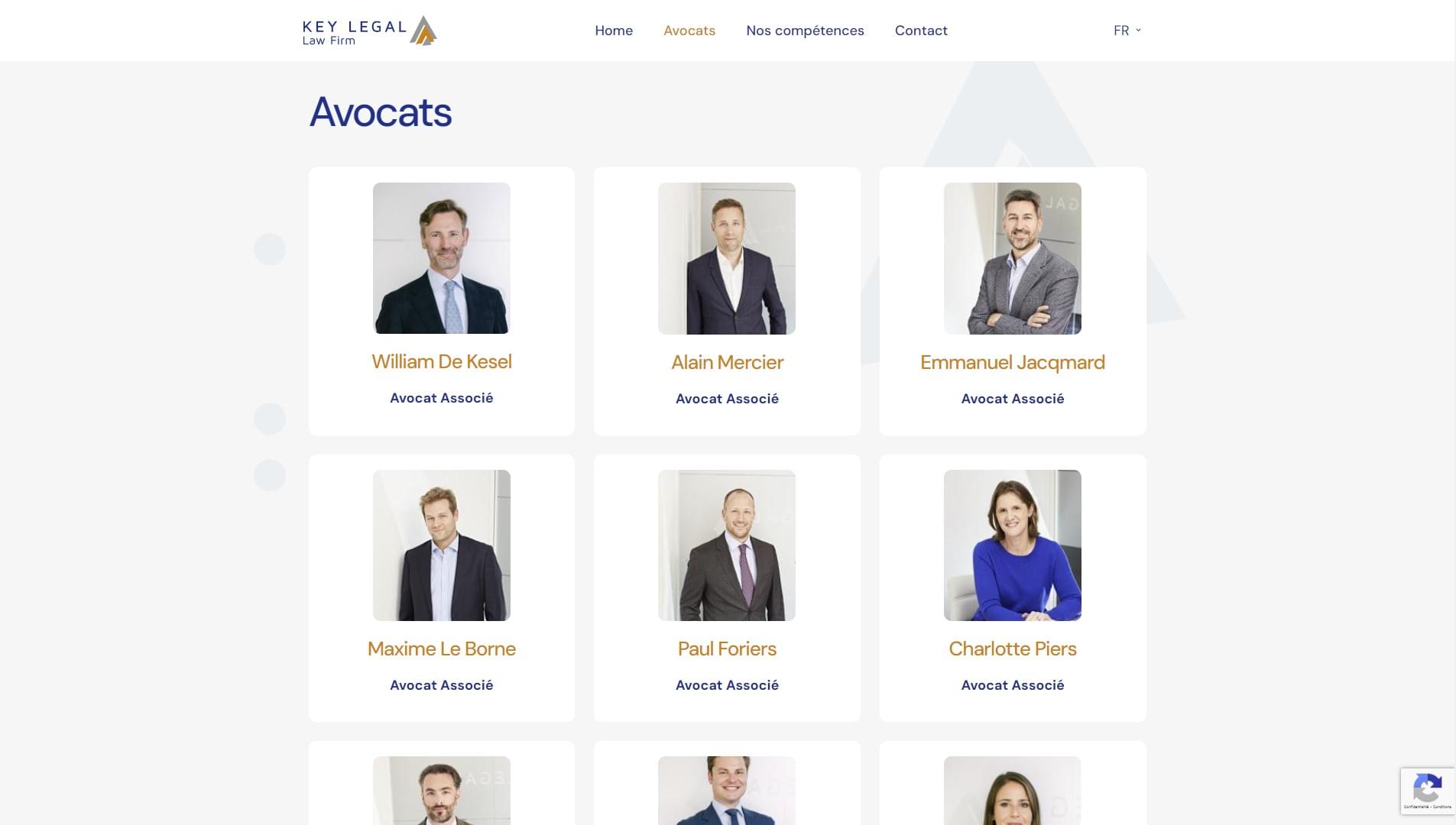
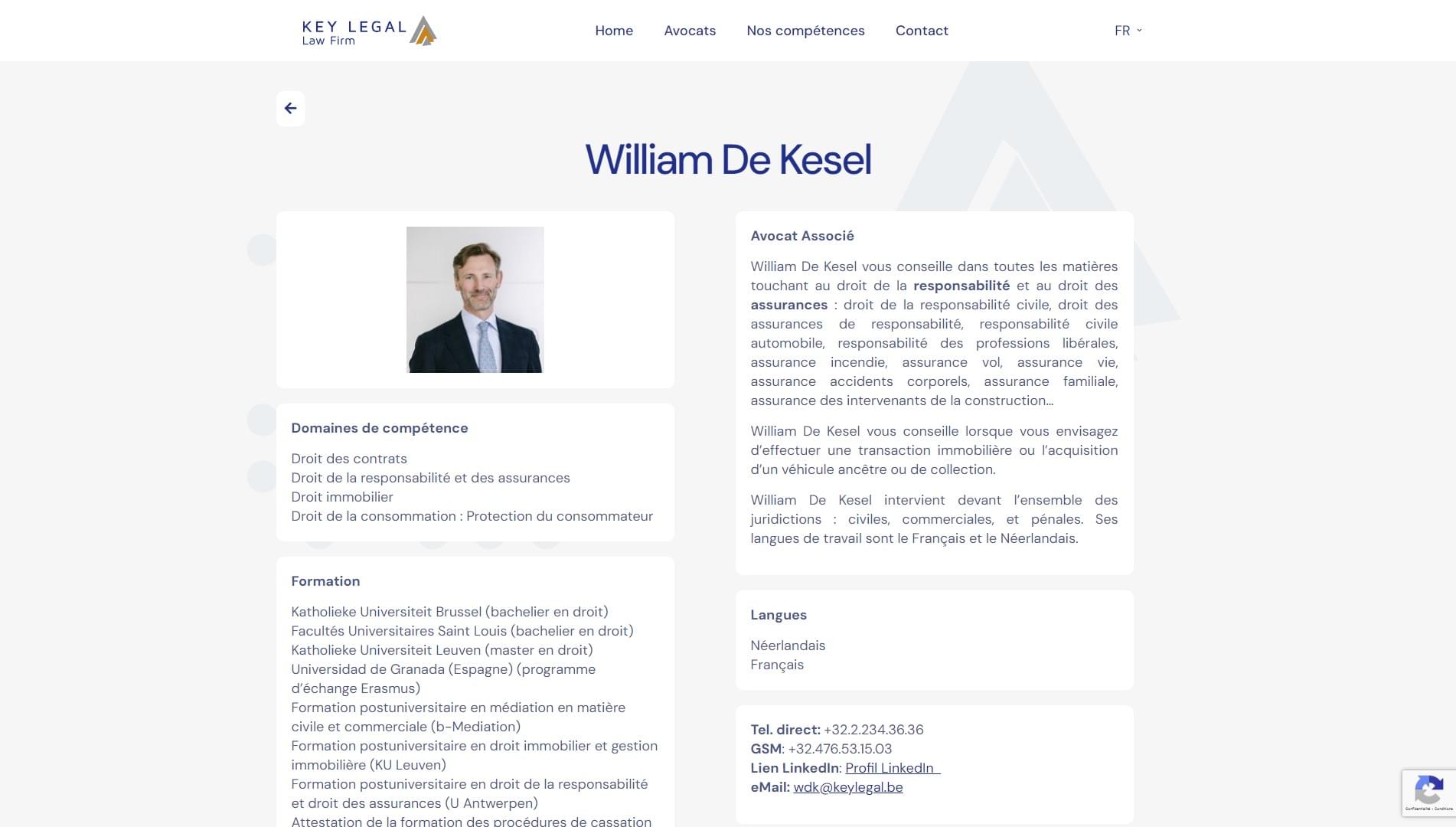
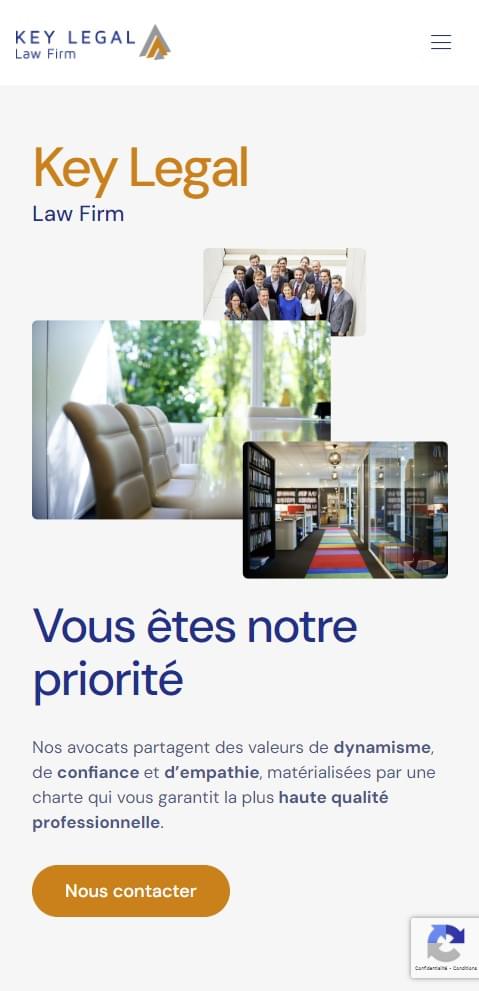
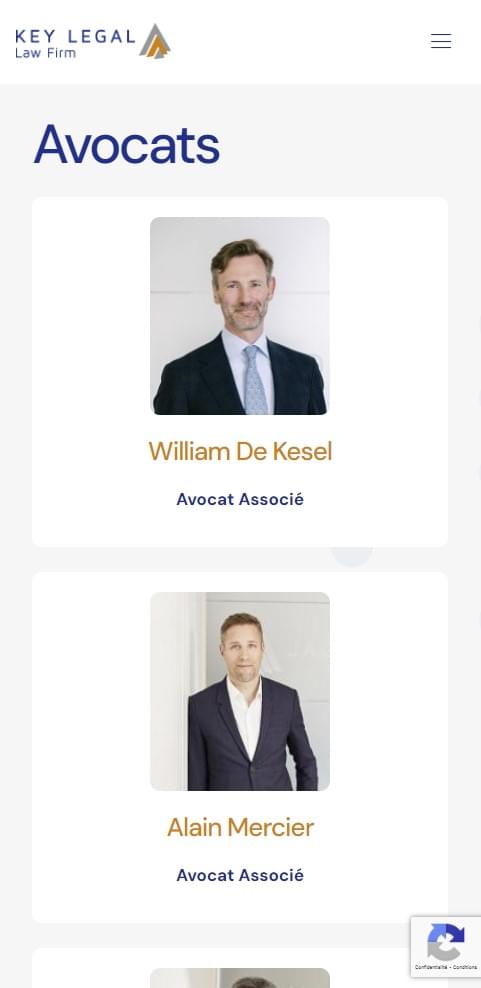
Key Legal
Ce site a été réalisé avec WordPress en utilisant un constructeur de pages, en plus d'utiliser PHP. J'ai eu l'occasion de le développer pendant mon stage.
Le site a été personnalisé pour répondre aux besoins spécifiques de la présence en ligne du cabinet d'avocats
This website was created using WordPress, in addition to utilizing a page builder and PHP. I had the opportunity to develop it during my internship.
The website was customized to meet the specific needs of the online presence of the law firm.
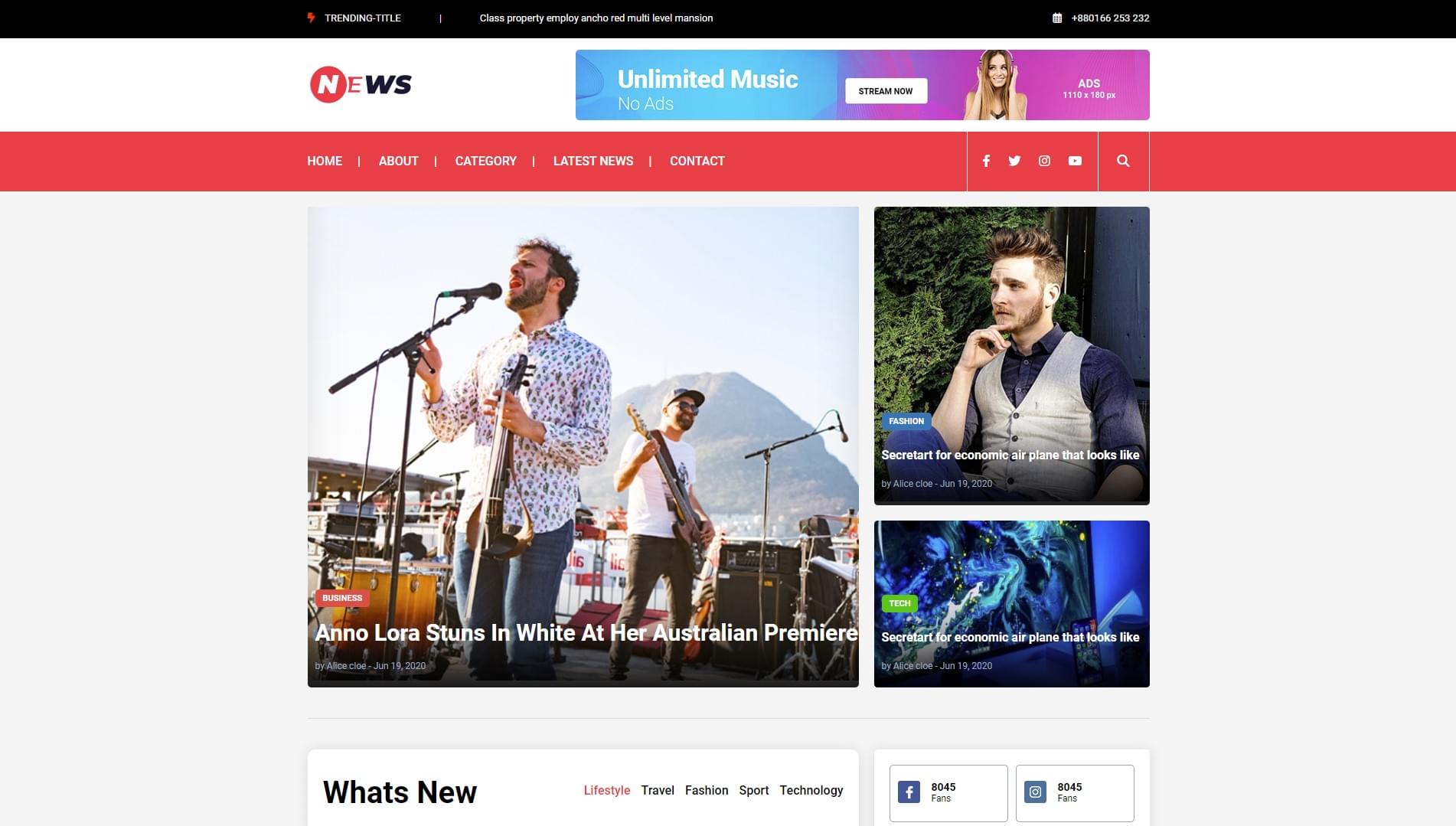
News
Ce projet est un site 5 pages pour une évaluation durant ma formation en utilisant un template existant.
J'ai utilisé HTML, CSS et JavaScript pour le construire.
This project is a 5-page website for an assessment during my training, using an existing template.
I used HTML, CSS, and JavaScript to build it.
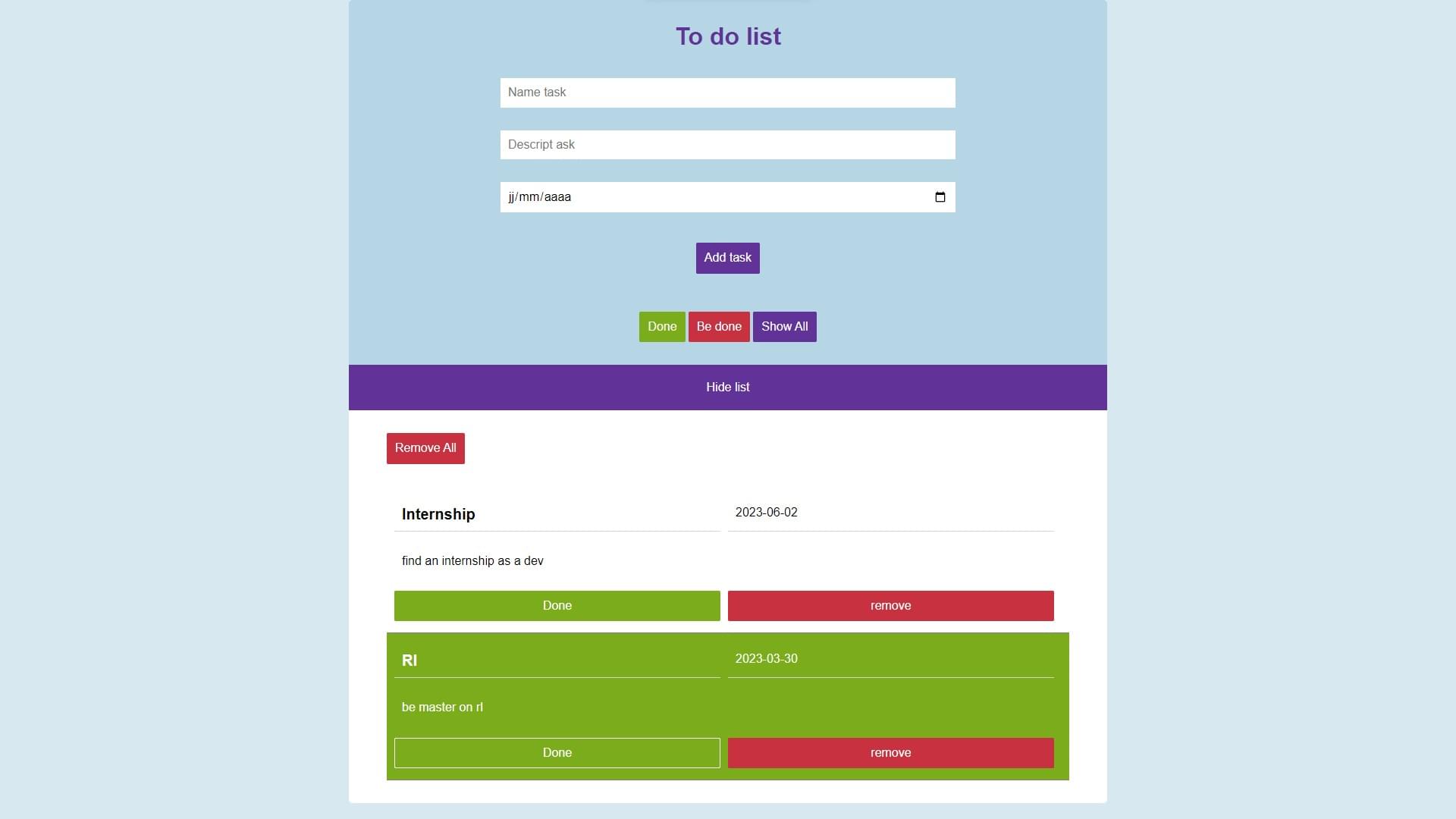
To do list
J'ai créé une to-do list pour améliorer mes compétences en JavaScript et pour explorer les fonctionnalités de GSAP.
La to-do list permet aux utilisateurs d'ajouter des tâches, de les marquer comme complétées, de les filtrer et de les sauvegarder localement.
I created a to-do list to improve my JavaScript skills and to explore the features of GSAP.
The to-do list allows users to add tasks, mark them as completed, filter them, and save them locally.
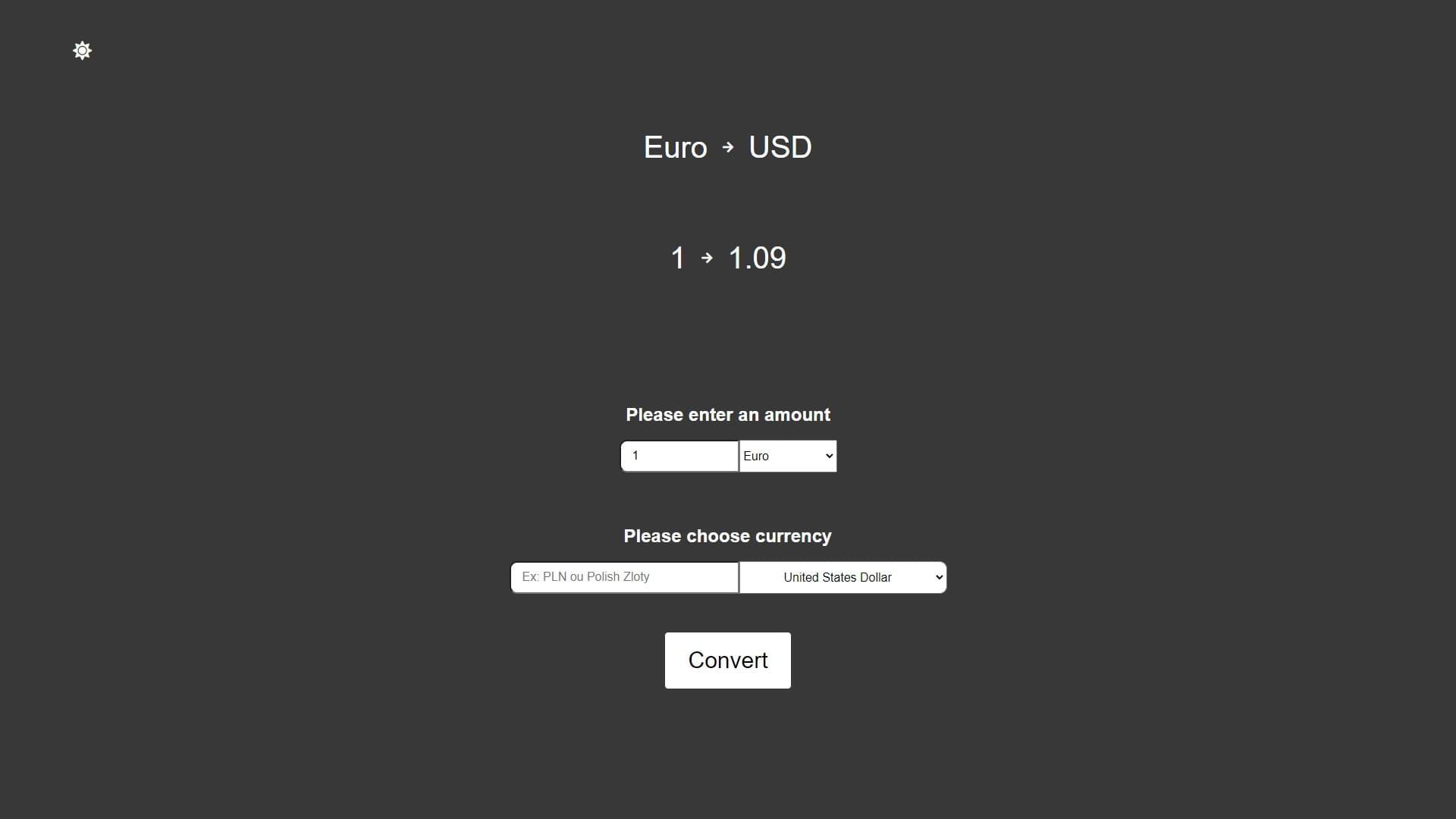
Currency convertor
Ce projet a été créé pour me permettre d'apprendre à utiliser une API tierce pour récupérer des données et les afficher sur un site web.
L'objectif était de permettre aux utilisateurs de convertir un montant en euros vers n'importe quelle devise disponible. Une barre de recherche permet également de trouver plus facilement sa devise.
This project was created to allow me to learn how to use a third-party API to retrieve data and display it on a website.
The goal was to allow users to convert an amount in euros to any available currency. A search bar also makes it easier to find the desired currency.
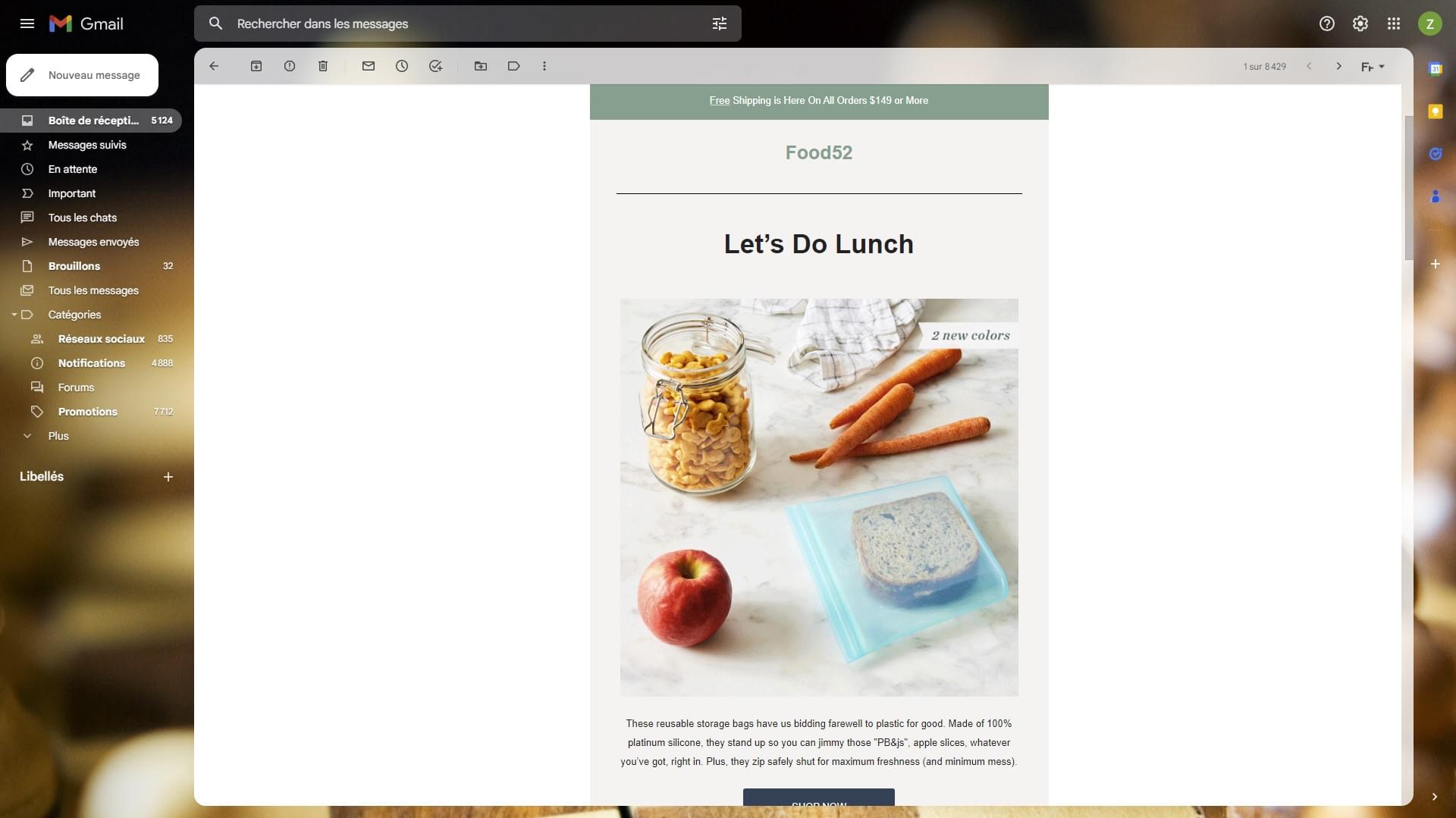
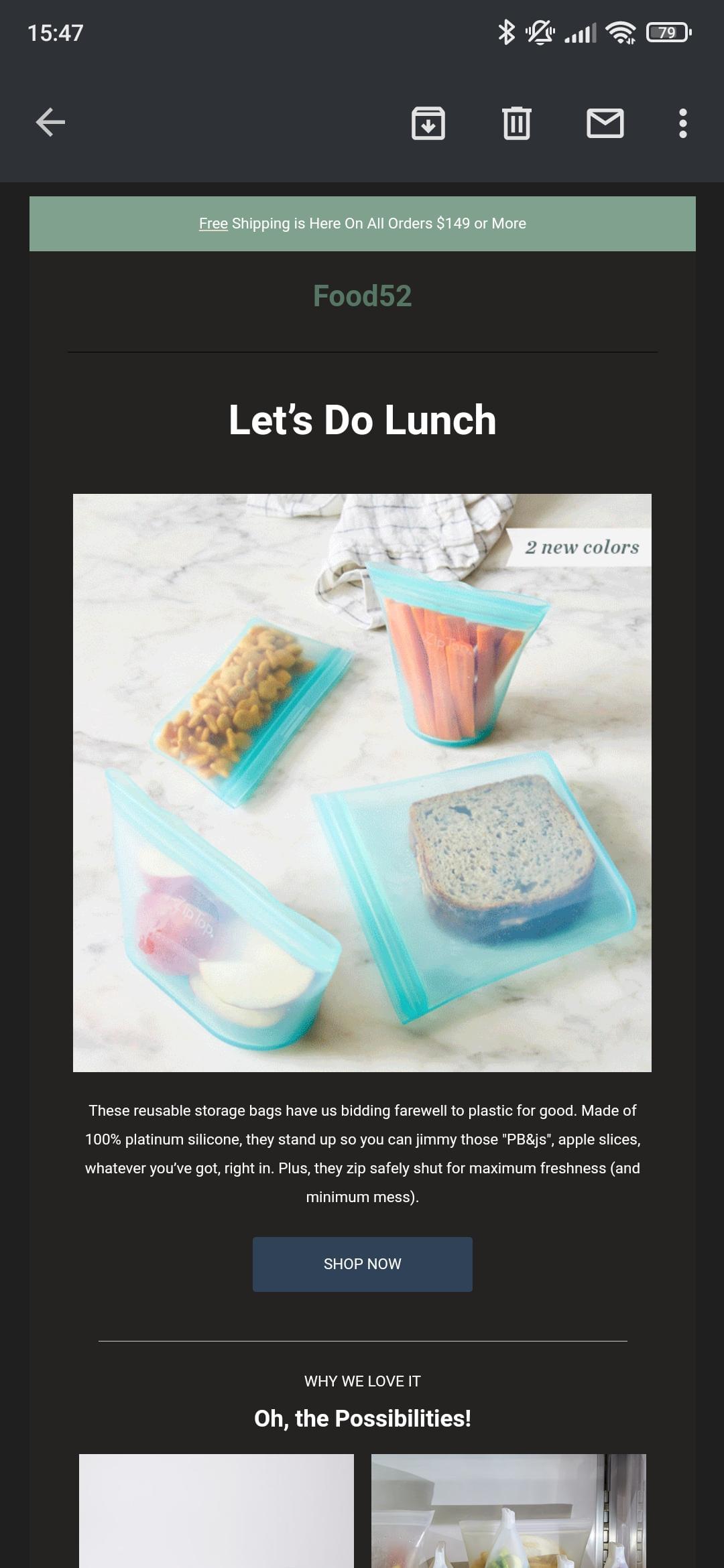
Food52 Newsletter
Ce projet avait pour but de me permettre de confirmer mes compétences de base en HTML et en CSS en créant une newsletter.
L'objectif était de créer une mise en page simple et élégante pour présenter des informations de manière claire et concise.
This project aimed to allow me to confirm my basic skills in HTML and CSS by creating a newsletter.
The goal was to create a simple and elegant layout to present information clearly and concisely.
Mon portfolio
My portfolio
Pour conclure, je vous présente l'un de mes projets les plus longs et aboutis, mon portfolio. Tout au long de son développement, j'ai apporté des améliorations en utilisant les nouvelles compétences que j'ai acquises.
L'objectif de mon portfolio est de présenter mes compétences et de mettre en lumière mes projets. Il est également le reflet de mon engagement à toujours améliorer et perfectionner mon travail.
To wrap up, I present to you one of my most extensive and accomplished projects, my portfolio. Throughout its development, I've made enhancements using the new skills I've acquired.
The purpose of my portfolio is to showcase my skills and highlight my projects. It also reflects my commitment to continuously enhance and refine my work.